Several images on my website were high quality JPEGs so I got the file for each one and opened it up in Photoshop. I simply saved the image as a JPEG again but this time lowered the quality to 4 or 5 then replaced the file.
After I did this for each image I cut and replaced each image back onto my website.
For videos I placed on my website such as a background movie clip I needed to compress them.
Other videos I used by streaming them straight from YouTube.
Saturday, 29 December 2012
MP4 TO FLV and Camtasia exporting
I recorded a video on my desktop using the software known as Camtasia 2 but I could not save it as a movie which was annoying as I wanted to put it in my website. On the Camtasia document I went to 'Share' - 'Export' and exported it as an MP4.
The problem here is I wanted my video to loop on the Flash document I was placing it on and in order to do that I needed to put the video into the SWF timeline. This could only be done with FLV formats.
I dragged and dropped the MP4 file of the video into Adobe Media Converter CS6 into the queue then selected the drop down arrow to the left of the file now in the queue and selected FLV the clicked the tick in the top corner.
Now my I have an FLV file I can place it into the timeline of my Flash document.
The file will need to be compressed.
Friday, 7 December 2012
Character easin buttons
For the movie total recall (2012) I wanted a button for the main protagonist. I got a picture of him and used the marquee tool to make a square image of him by shift clicking and dragging the square marguee tool over the image to get the square picture.
I saved this and imported it into Flash. After importing it I made the image a movie clip then went INSIDE the image.
Once inside the image that is now a movie clip I changed the layer to be called 'image'. Make a new layer called 'border' above the image layer and made a square box by making an invisible box and making the stroke black and 3:00 in size then shift drag the box over the head of the character.
Make a new layer and name it 'mask' then move this layer above the image on the timeline
(remember to still be inside the original image)
Name the new layer 'mask' and make a box with no stroke inside the borders of the border stroke covering the face of the character then right click on the mask layer on the timeline and select 'mask'.
The box should now be a mask which can be hidden by clicking the eye on the timeline.
On the border and mask layers insert frames on the 10th frame on the timelines
Right click on the frame of the image layer and create a classic tween then make a keyframe on the 10th frame. On the 10th frame resize the picture only to be inside the box border. Click on the middle of the image timeline then change the ease out to 100 (on the right). Open the actionscript panel and write in:
stop();
Go back to scene 1 and make a new layer called 'as' then name the image. In this picture I called him 'guy'. Because we don't really know his name in the film. He doesn't know his real identity. Nah im just fucking with ya, I didn't know the characters name.
SO, write the following code into the action panel by opening it with F9 or on the MAC FN+ ALT+ F9:
onEnterFrame = function ()
{
if (guy.hitTest(_xmouse, _ymouse, true))
{
guy.nextFrame();
}else{
guy.prevFrame();
}
};
Now when you press CTRL + ENTER or for the MAC CMD + ENTER you should see the characters face until you mouse over it and the whole image will appear until you mouse off.
You can add text INSIDE the image on a new layer so the text is a classic tween on frame 2 above the border layer then on the text timeline move the text inside the box and move it out on frame 2.
Moused over.
I saved this and imported it into Flash. After importing it I made the image a movie clip then went INSIDE the image.
Once inside the image that is now a movie clip I changed the layer to be called 'image'. Make a new layer called 'border' above the image layer and made a square box by making an invisible box and making the stroke black and 3:00 in size then shift drag the box over the head of the character.
Make a new layer and name it 'mask' then move this layer above the image on the timeline
(remember to still be inside the original image)
Name the new layer 'mask' and make a box with no stroke inside the borders of the border stroke covering the face of the character then right click on the mask layer on the timeline and select 'mask'.
The box should now be a mask which can be hidden by clicking the eye on the timeline.
On the border and mask layers insert frames on the 10th frame on the timelines
Right click on the frame of the image layer and create a classic tween then make a keyframe on the 10th frame. On the 10th frame resize the picture only to be inside the box border. Click on the middle of the image timeline then change the ease out to 100 (on the right). Open the actionscript panel and write in:
stop();
Go back to scene 1 and make a new layer called 'as' then name the image. In this picture I called him 'guy'. Because we don't really know his name in the film. He doesn't know his real identity. Nah im just fucking with ya, I didn't know the characters name.
SO, write the following code into the action panel by opening it with F9 or on the MAC FN+ ALT+ F9:
onEnterFrame = function ()
{
if (guy.hitTest(_xmouse, _ymouse, true))
{
guy.nextFrame();
}else{
guy.prevFrame();
}
};
Now when you press CTRL + ENTER or for the MAC CMD + ENTER you should see the characters face until you mouse over it and the whole image will appear until you mouse off.
You can add text INSIDE the image on a new layer so the text is a classic tween on frame 2 above the border layer then on the text timeline move the text inside the box and move it out on frame 2.
Not moused over.
Moused over.
Thursday, 6 December 2012
Multi SWF sites
Open up a new Flash document in 900 x 650 then make a new folder somewhere (maybe on the desktop). Save the document into the new folder as 'background'. CTRL + ENTER to publish it.
This will make the SWF for the layer in the folder, do this for each layer after making changes, layer 0 is what was last published.
File New - make a new document in 900 by 650 also and save into the same folder as 'nav', then CTRL + ENTER again.
On this new document use the text tool to make page1, page2, page3, page4 and page5.
Change each one to a movie clip and change their instance names to either p1 - p5.
Create a new document and name it page1, save that into the same folder and publish it (CTRL + ENTER). Make sure there is no gaps or capital letters. make 4 more pages doing the same process and name them pages1-5. Save them all to the folder and publish each page.
Go to the 'nav' page and press F9 or if you are on a MAC press FN + ALT + F9 and type into the action frame:
loadMovieNum('nav.swf',5);
On the 'nav' page make a new layer and name it 'as' then type the following code into the nag page action frame:
p1.onPress = function () {
loadMovieNum('page 1.swf',1);
}
p2.onPress = function () {
loadMovieNum('page2.swf',1);
}
p3.onPress = function () {
loadMovieNum('page3.swf',1);
}
p4.onPress = function () {
loadMovieNum('page4.swf',1);
}
p5.onPress = function () {
loadMovieNum('page5.swf',1);
}
Make sure all the pages are spelt correctly and make sure that each page is published and that the background is published last so it is layer 0. Everything else is on layer 1 and will be swapped out when another page is selected.
This will make the SWF for the layer in the folder, do this for each layer after making changes, layer 0 is what was last published.
File New - make a new document in 900 by 650 also and save into the same folder as 'nav', then CTRL + ENTER again.
On this new document use the text tool to make page1, page2, page3, page4 and page5.
Change each one to a movie clip and change their instance names to either p1 - p5.
Create a new document and name it page1, save that into the same folder and publish it (CTRL + ENTER). Make sure there is no gaps or capital letters. make 4 more pages doing the same process and name them pages1-5. Save them all to the folder and publish each page.
Go to the 'nav' page and press F9 or if you are on a MAC press FN + ALT + F9 and type into the action frame:
loadMovieNum('nav.swf',5);
On the 'nav' page make a new layer and name it 'as' then type the following code into the nag page action frame:
p1.onPress = function () {
loadMovieNum('page 1.swf',1);
}
p2.onPress = function () {
loadMovieNum('page2.swf',1);
}
p3.onPress = function () {
loadMovieNum('page3.swf',1);
}
p4.onPress = function () {
loadMovieNum('page4.swf',1);
}
p5.onPress = function () {
loadMovieNum('page5.swf',1);
}
Make sure all the pages are spelt correctly and make sure that each page is published and that the background is published last so it is layer 0. Everything else is on layer 1 and will be swapped out when another page is selected.
Monday, 3 December 2012
Making the ZERO wallpaper
I started off with an image of the character:
I used the pencil tool to give him an outline, right clicked to remove the anchor point and 'make selection'. With the marquee tool I right clicked on the selection right click to 'select inverse so everything around ZERO was selected instead and I deleted the background so I was left with the character. I wanted to give him a cold look so I got a steel texture background and enlarged ZERO to place in front of it. Then I selected 'FILTER - RENDER - LIGHTING EFFECTS' to give ZERO a shadow.
I changed this metal layer to 'pin light' and added a second layer as an 'overlay' to make this:
To finish off I snuck my name in the corner.
Saturday, 1 December 2012
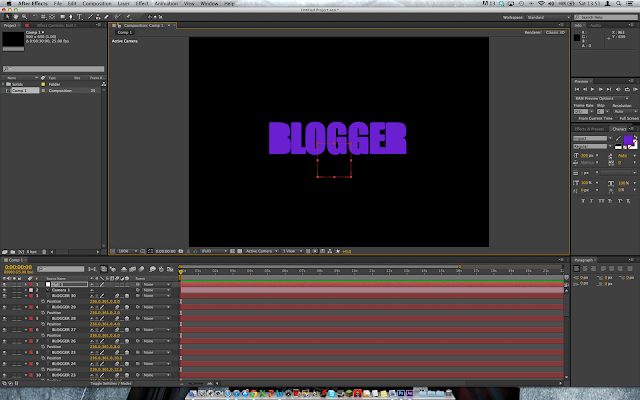
Spinning 3D text in Adobe After Effects CS6
When creating a new After Effects composition I made sure the width and height were 900 by 650 in pixels and the frame rate was 25.
I used the text tool to write out a word like this:
In the lower left corner I ticked the 3D box (at this point it is optional to tick the motion blur box for effect) then copy and pasted the layer 30 times. You can see the two boxes ticked here:
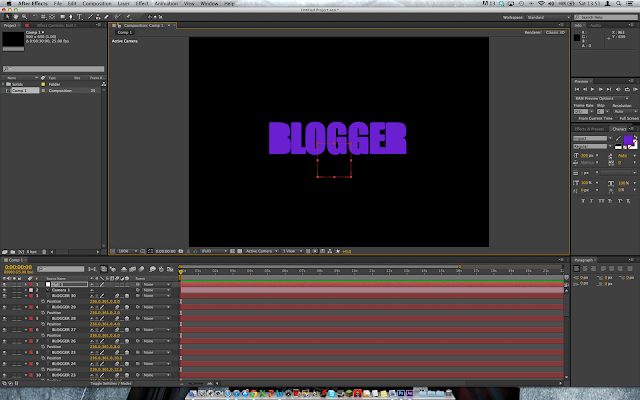
I used the text tool to write out a word like this:
In the lower left corner I ticked the 3D box (at this point it is optional to tick the motion blur box for effect) then copy and pasted the layer 30 times. You can see the two boxes ticked here:
Next, select all the layers (click top layer and shift click the bottom layer) and press P, now the position for each layer should come up. Unselect all the layers. Change the last two digits (0.0) in each layer to go up from 0.0 to 58 by going up by 2 in each layer. You can now select all layers and press P again to hide the position.
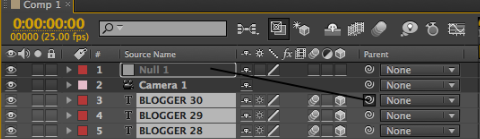
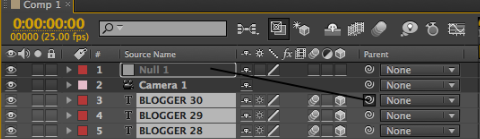
Next go to Layer - New - Camera and select the camera and press OK on the window that pops up. Do the same but selects a new Null Object. It should be looking a bit like this now:

To make that null object the 'parent' of all the layers you will need to select all the layers and use the tool that looks a bit like a pigs tail from the top layer of the text (not the camera layer) and click and drag that whip tool to the null object layer like this:

Make sure to tick that 3D box and motion blur for the null object like it is for all the layers. Now select all the text layers between 30 and 1 (29 to 2), go to Effect - Colour correction - Brightness and Contrast, then turn down the brightness. It will make it look like this:
Now go to the null object and bring out the 'Transform' by using the arrows to the left like this:
You can use the X, Y and Z Rotations to add a spin on the object. As the null object is invisible and it controls all the layers when the Null object is rotated the entire text moves as well. Move the dial along the timeline to about 3 seconds along then click the stop watch symbol on the Y rotation. Only then you should change the Rotations that you want. In my case I want it to spin sideways 3 times so I changed the Y rotation to 3x+0.0* while still on the 3 second marker and that Keyframe selected. For me it looks like this:
Bring the time head back to 0 then press SPACE. The animation will render until it is completed then if you don't make more changes it will spin smoothly.
To make the composition a bit tidier for future work you can highlight the text layers 29 to 0 and click on this symbol for one of them then click the big one at the top:
This will hide all unnecessary layers. Go to the region of interest tool which is directly under the composition and it looks like a box inside a bigger box and make sure all unnecessary space is outside the box and that every frame of your spin is still inside the box then go to Composition - Crop composition to region of interest.
Now the spin is finished to save it you will have to go onto the end of the timeline and pull the two yellow ends on the seconds part of the timeline to 3 seconds so the animation loops when it hits 3 seconds instead of going all the way to 30 (or what the timeline was set to).
Make a new folder somewhere, maybe on your desktop then go to Composition - Add to Render Que.
Click on 'Lossless' and change the Format to JPEG Sequence Save composition 1 to a folder as a JPEG after Rendering it.
Open Flash (Actionscript 2.0) and make a new movie clip. While inside that movie clip go to import, choose the folder its al saved in, choose the first image and import the sequence to stage. Now go to scene 1 and bring the movie clip you just made from the library.
Subscribe to:
Comments (Atom)














